
前言
原创翻译,有不当的地方欢迎指出。转载请注明出处。谢谢!
一个Web站点由很多的东西组成-框架、类库、资产、以及各种实用的工具,Bower为你将这些所有的东西管理起来。
记录这些所有的包以及确保它们是最新的(或者设置为你需要的特殊指定版本)无疑是很棘手的事情,接下来正是Bower来拯救你,让你不再棘手!
Bower可以管理起包括HTML、CSS、Javascript、字体甚至是图片这些组件。Bower不会连接和压缩你的代码,也不会做其他与它职责无关的事情,它仅仅帮助你安装你需要的正确版本的包以及这些包的依赖。
只要一开始, Bower 工作是通过获取和安装所有的包, 寻找,发现,下载,和保存所有你在寻找的东西。Bower会将这些包记录在一个配置文件(bower.json)当中,你怎么使用这些包取决于你。Bower提供钩子(可以理解为一个依附物)促进你使用这些包作为你的工具,或者用于你的工作流程当中.
Bower也算是一个前端优化的利器,如果有多个包依赖一个包-比如jquery,Bower将只会下载一次jquery,这个是一个扁平的依赖图,通过这种扁平的依赖机构能够很大程度的减少页面的负担。
安装Bower
Bower是一个命令行工具,通过npm安装,注意一定要记得加上-g,以确保是全局安装
1 | npm install -g bower |
Bower需要依赖于node、npm和git。
npm一般在安装node的时候就自行安装上了,node以及git的安装可以直接在其官网安装即可,没有什么特殊要注意的
想了解不同平台上安装的问题,请阅读troubleshooting
快速开始
包的安装
通过命令 bower install安装软件包,默认会安装到 bower_components/目录.代码如下
1 | bower install < package> |
想要下载的包可以是GitHub上的短链接(如jquery/jquery)、 .git 、 一个URL或者其它.这一点的灵活性也使Bower更加的方便了, 了解更多: bower install。
1 | # 通过 bower.json 文件安装 |
搜索包
可以在这里为你喜爱的项目搜索然后发现注册的包的名字
保存加载的包
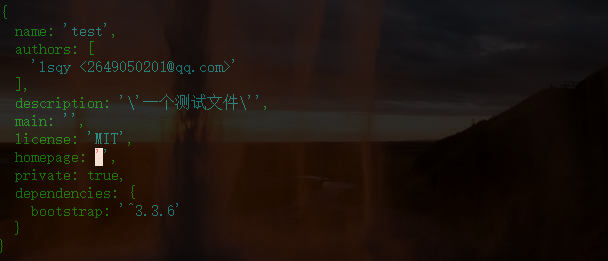
可以通过bower init命令新建一个bower.json文件。会提示你输入一些基本信息,根据提示按回车或者空格即可,然后会生成一个bower.json文件,用来保存该项目的配置,例如:
如果想保存依赖信息(dependencies)到你的bower.json文件,可以使用:bower install PACKAGE --save,这一点是很关键的一步,有了这个依赖信息,如果后续你想分享你的项目给你的同事,你就不需要将你的所有依赖项的实体包都发过去,因为你的bower.json当中已经有你的依赖项,当执行bower install之后,就会自行将所需要的依赖项下载下来,这样无疑是很省心的,也体现了bower在这一点上起到的作用。
使用下载的包
怎么使用这些包取决于你,我们建议你将Bower与Grunt, RequireJS, Yeoman以及其它工具一起使用,对于已经下载下来的包,默认在当前目录的bower_components文件夹。你可以直接在项目里引用。例如:
对于上面的每行代码前,没有带$,那个是mac和linux会默认自己带上的