一、WampServer简介
WampServer全称是Windows (Linux) + Apache + Mysql + PHP,也就是刚好是每个首字母的组合起来的,它其实是一个集成安装环境,也就是里面包含了Apache 、 Mysql 、 PHP这三款的运行环境,对于初做前端的新手来说,有些时候可能要模仿一下后台数据,那就需要用到一下服务器,但搭建环境也不是件容易的事情,特别是对于新手同学来说!因此在这里跟大家介绍一款作为一名新手在使用的方便好用的PHP服务器架设软件,那就是wampserver。
二、WampServer下载安装
自行百度即可,没有什么特别可说的,直接一直下一步即可;
三、管理HTTP服务
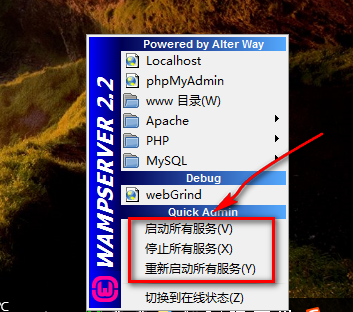
任务图标绿色为正常启动状态说明正确安装了,
通过图形控制台可以启动、重启、停止所有服务 ;
;
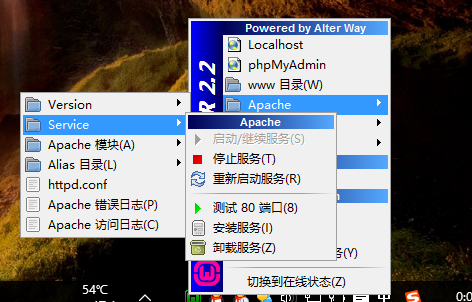
或者单独启动、重启、停止特定服务 ;
;
注意事项:
1、检查访问权限 Allow from all
1、理解默认索引
3、确保端口没有被其它程序占用
4、“#”表示注释
5、修改配置要格外小心,禁止无意修改其它内容
四、配置根目录
网站根目录是Web服务器上存放网站程序的空间,可通过修改配置文件自定义,如E:/www
具体步骤如下
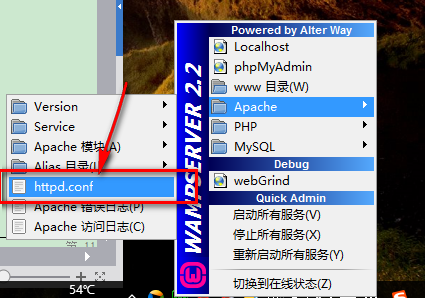
1、打开配置文件,控制台选择 ;
;
或者 wampserver安装目录的bin\apache\Apache2.2.21\conf\httpd.conf下
2、设定根目录,查找并修改
1 | DocumentRoot "D:/wamp/www" |
例如:
1 | DocumentRoot "E:/www/" |
这样就指定了 “E:/www/“为存放网站的根目录。
3、配置根目录,查找
1 | <Directory "D:/wamp/www/"> |
修改成
1 | <Directory "E:/www/"> |
4、修改完后,并不能立即生效,注意需要重启Apache
注:可以指定任意目录为根目录
五、网站部署
将我们制作好的网页拷贝到配置好的根目录下,浏览器访问127.0.0.1即可。
六、配置虚拟主机
在一台Web服务器上,我们可以通过配置虚拟主机,然后分别设定根目录,实现对多个网站的管理。
具体步骤如下:
1、开启虚拟主机辅配置,在httpd.conf 中找到
去掉前面的#号注释,开启虚拟主机配置,注意http.conf是在D:\wamp\bin\apache\Apache2.2.21\conf,也就是你安装目录下的按我上面的路径查找即可
1 | # Virtual hosts |
2、配置虚拟主机,打开D:\wamp\bin\apache\Apache2.2.21conf/extra/httpd-vhosts.conf
< 我的wamp是安装在D盘的,所以是这个路径
1 | <VirtualHost *:80> |
分别修改以下三项
1 | DocumentRoot "E:/www/example" |
其它项无需指定。
3、修改DNS(hosts)文件
DNS想了解了可以百度搜索即可,就是一个域名系统,这里可以配置多个DNS,按自己需求来设置,相应的上面对应多个根目录
打开C:\Windows\System32\drivers\etc\hosts
目录是固定的
1 | 127.0.0.1 example.com |
注:修改hosts文件权限,以管理员身份运行
4、重启Apache,这一步一定要注意,很多人容易疏忽
5、浏览器访问www.example.com,你就会看到你存到这个根目录里的项目应该就能看到了,
注意这里还可以再配置其他的,例如我还配置了一个
1 | 127.0.0.1 study.com |
结语
到这里就结束了,接下来前端小伙伴们就可以按照自己需求实现一些简单的动态网站开始体验下了。