今天也算是一个小需求吧,需要实现一下这个,自己简单摸索了一下,总结出了两种方法,实现这样的方法会用很多种,在这里自己也是仅仅列出自己构思的这两种记录下来,下面开始
首先是第一种方式-运用了文本环绕的概念
> 简单科普一下文本环绕的概念,文字环绕是Microsoft Office Word软件的一种排版方式,主要用于设置Word文档中的图片文本框、自选图形、剪贴画、艺术字等对象与文字之间的位置关系.一般包括四周型、紧密型、衬于文字下方、浮于文字上方、上下型、穿越型等多种文字环绕方式,上面这个文本环绕的概念是节选自百科。
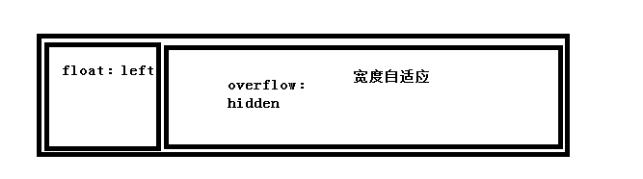
> 下面列出实现现实需求中的思路:当文本在另一个容器当中,容器是overflow:hidden的时候。那么这个时候这个盒子就变成了一个绝缘的盒子,不去影响任何外部的元素并且内容使用剩余的宽度。下面简单列出,注意下面的代码仅供实例,丝毫不具备优化之类的思想,因为大家主要是了解这个布局思路即可。先附上一个简图
1 | <!DOCTYPE html> |
这样一个简单地侧边栏固定,中间宽度自适应的效果就实现了,下面来看第二种实现方式
方法二-利用绝对定位来实现
主要是利用设置了绝对定位,也即是设置了position:absolute;这样当前元素就脱离了标准流,就不占位置了,接下来给右边盒子设置100%宽,再设置上padding-left为左边盒子的宽度即可实现;当然当遇到两端都有一个栏的情况下可以让其两端都为绝对定位,中间的盒子设置100%宽,那这样的话就需要左右padding把那两个盒子的宽给设置出来即可。下面列出实现代码:
1 | <!DOCTYPE html> |
结语
其实这种布局在移动端布局还是比较常见,应用场景:有一栏或两栏宽固定,剩下的一栏宽度自适应;再次重申,这只是自己做的一个小结,也希望能帮助到有需要的人,当然对于大神来说,不喜勿喷,今天这个就到这里了。